UX Research
Koncept
Vores fokus i dette projekt er at fremhæve fællesskabet for målgruppen 40-60 årige, som er kunstnere og kunstinteresserede. Vi lægger vægt på at formidle fællesskabet for at tiltrække flere fra målgruppen, som endnu ikke er en del af det nuværende artmoney-community.
Ved brug af en ny tagline: “More than just art”, vil vi kommunikere et koncept ud der beskriver “mere end bare kunst”. Hos artmoney.org findes der nemlig ikke kun kunst i form af materialer, virksomhedens vision er netop større. Artmoneys fungerer nemlig som en valuta samt kan bruges som betaling i udvalgte butikker, opfordre samlere til at mødes og er med til at skabe et kunstunivers der udfolder sig i et kreativt fællesskab.
Vi ønsker at gøre konceptet indbydende og åbent over for brugerne, ved at fremvise det nuværende artmoney-fællesskab ærligt som en del af markedsføringen.
Hvad er en artmoney?
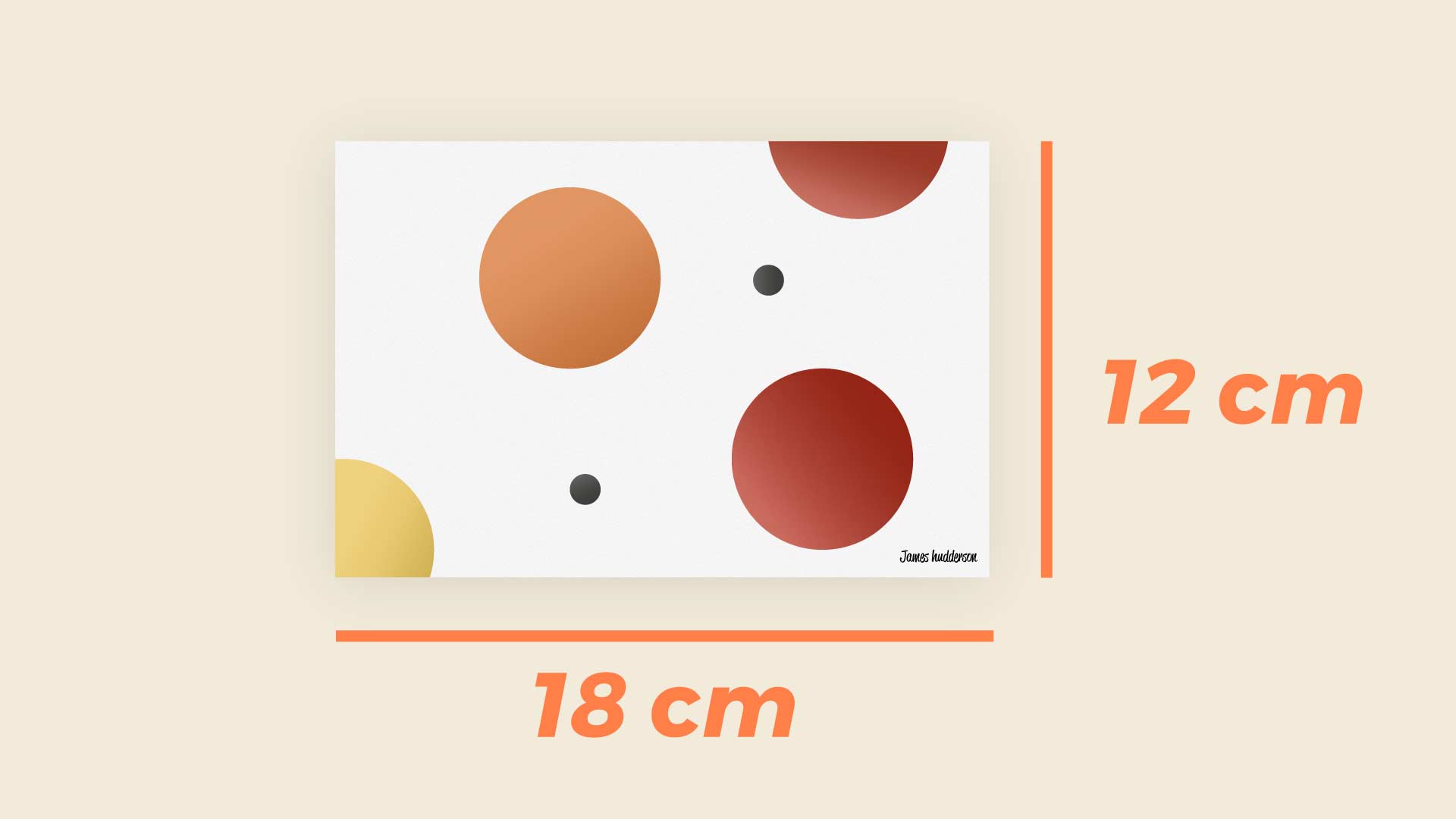
Hos artmoney.org kan man kan lave sin egen kunst under et specifikt regelsæt. En artmoney har altid en fast værdi af 200 kr og skal have dimensionerne 12 x 18 cm. Artmoneys fungere både som kunst og er en valuta. En artmoney kan derfor blandt andet bruges som betaling i udvalgte butikker.
Virksomhedens vision
- Et globalt netværk af butikker der acceptere artmoneys
- Frihed fra at være økonomisk slave til at leve for det liv man ønsker
- At komme overens med hinanden uanset status, kultur, religion eller politisk
- En håndlavet valuta, der giver “kunstneren” mulighed for sælge og betale med deres artmoneys
- At integrere kunsten som en del af hverdagen
Analyse af nuværende site
- Dårlig formidling af artmoney konceptet
- Ingen visuel identitet, der resulterer i ingen stemning
- Forveksles med en kunst-webshop, uden at konceptet af artmoneys skinner igennem
- Sprogbarrierer ved både brugen af Dansk/Engelsk i samme tekster
- Sitet fremstår uprofessionelt der kan gøre brugerne utrygge i deres handlinger
- Menupunktnerne virker misvisende i forhold til undersidernes indhold
Projektets formål
I dette projekt skulle der udvikles et redesign som både tager højde for UX, UI og development. Resultatet skulle både indeholde en hjemmeside og der integreres nye sociale medier, der skulle erstatte den eksisterende løsning. Her skabes derudover en brugervenlig brugerflade for kunstnerne og de kunstinteresserede. Kommunikationen skal specifikt tilsigtes den valgte målgruppe. Brugeren skal nemt kunne bruge samt forstå løsning og koncept.
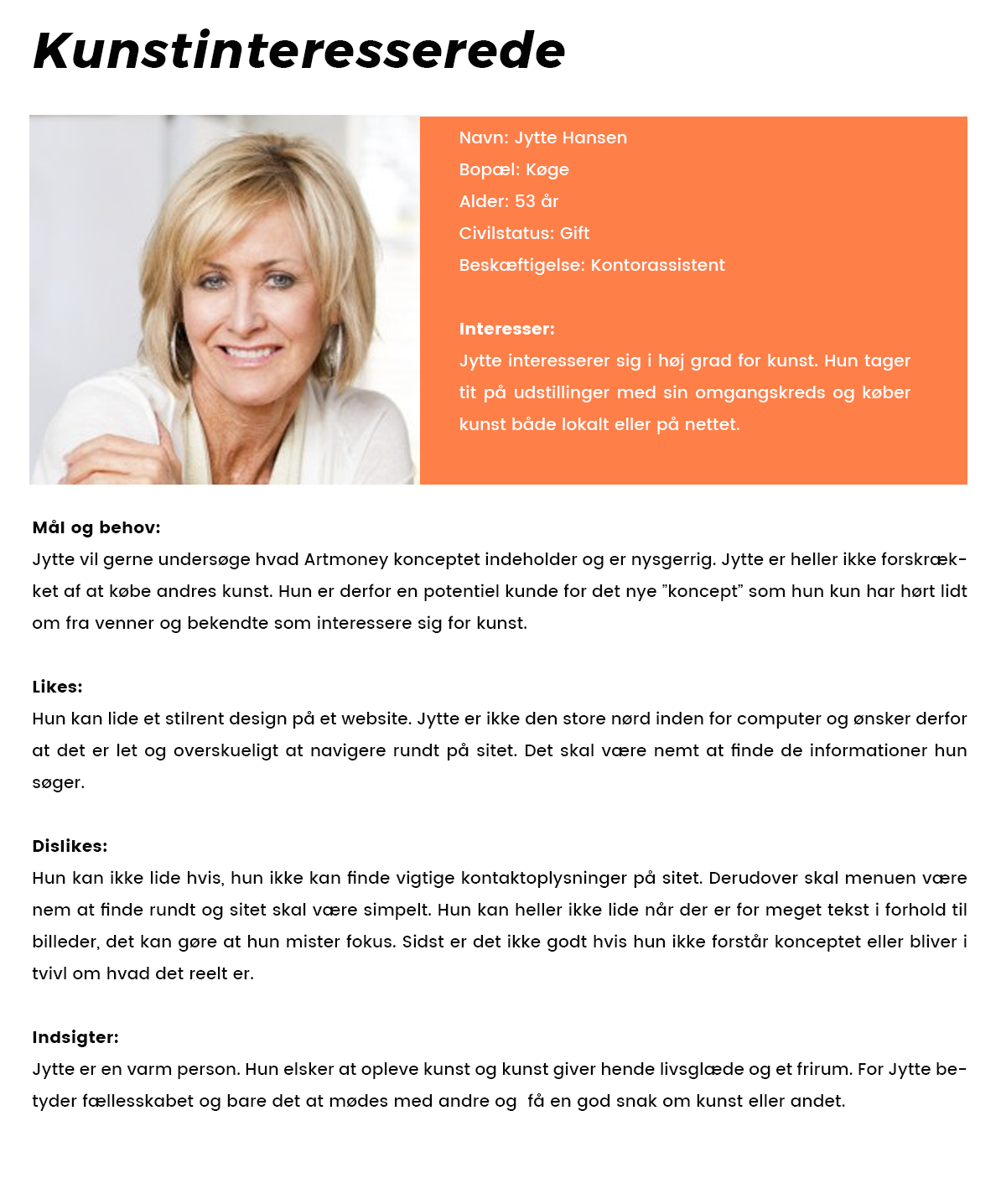
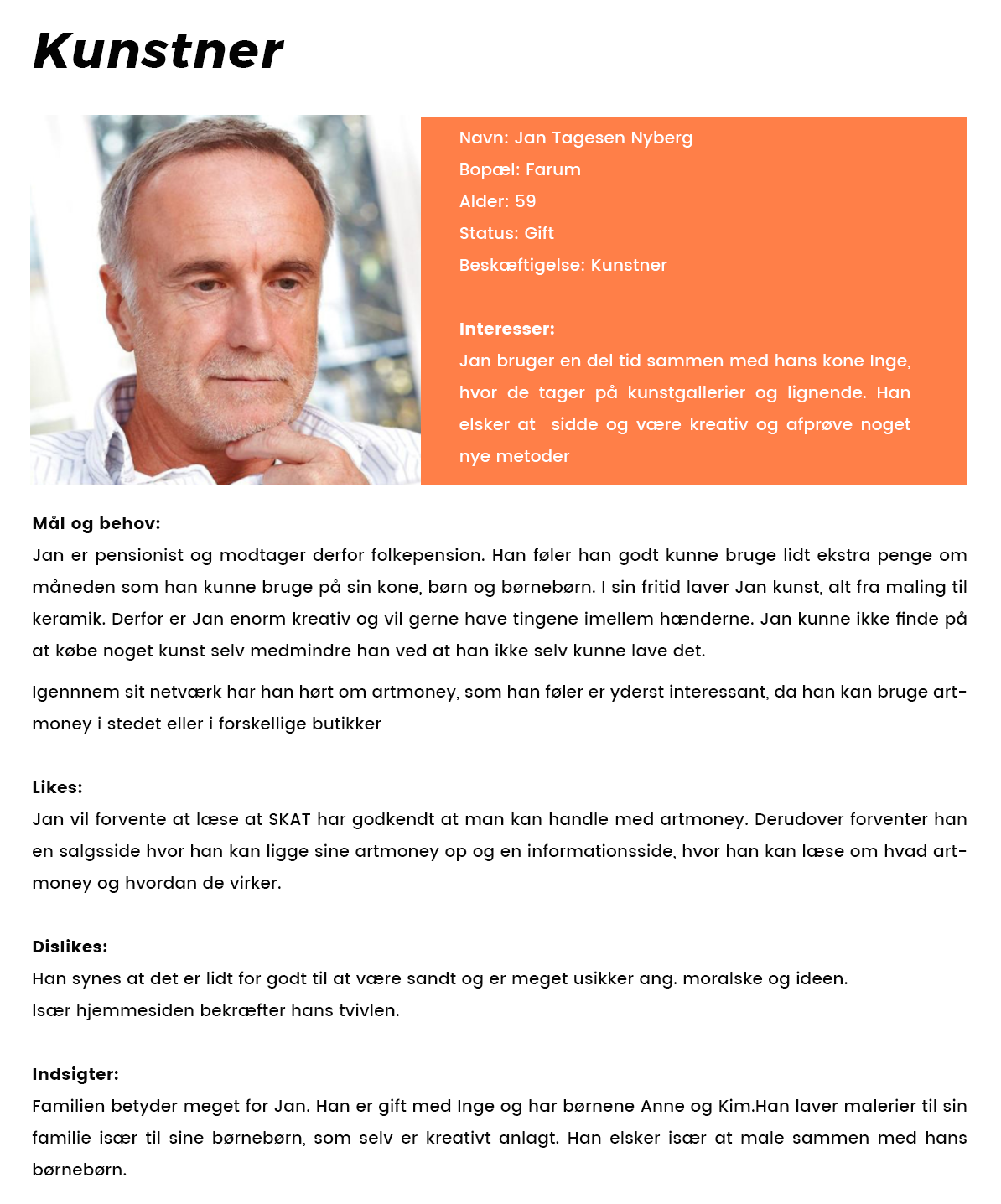
Valg af målgruppe:
De kunstinteresserede og kunstnere
Tagline:
#Morethanjustart
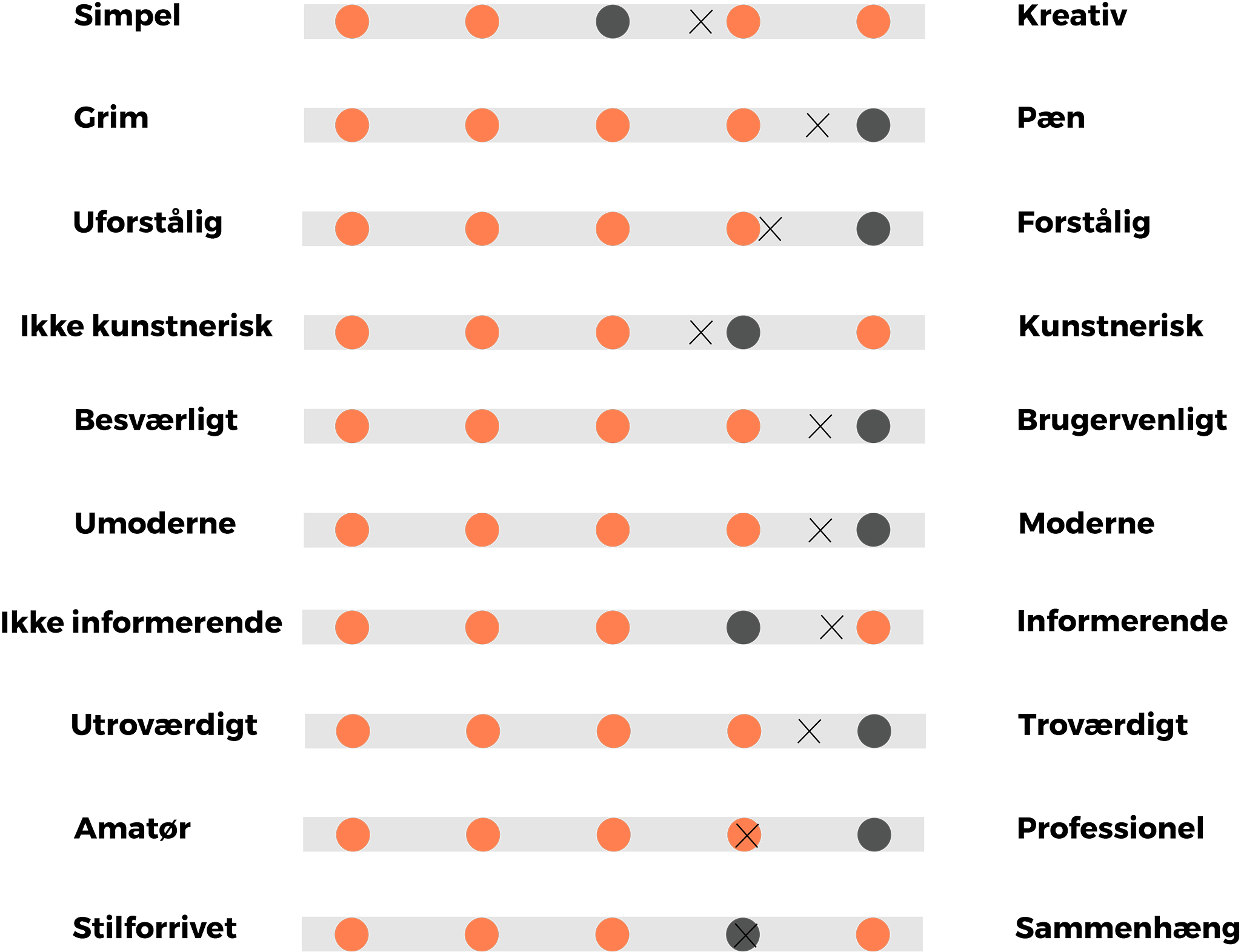
Værdiord

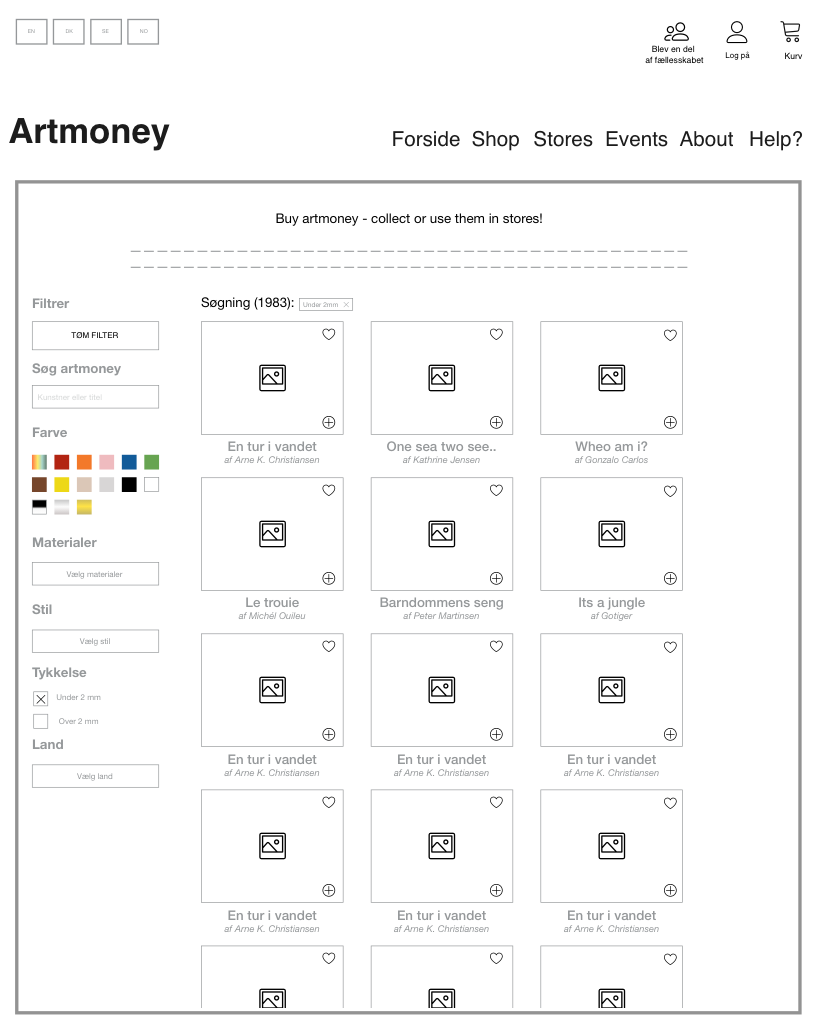
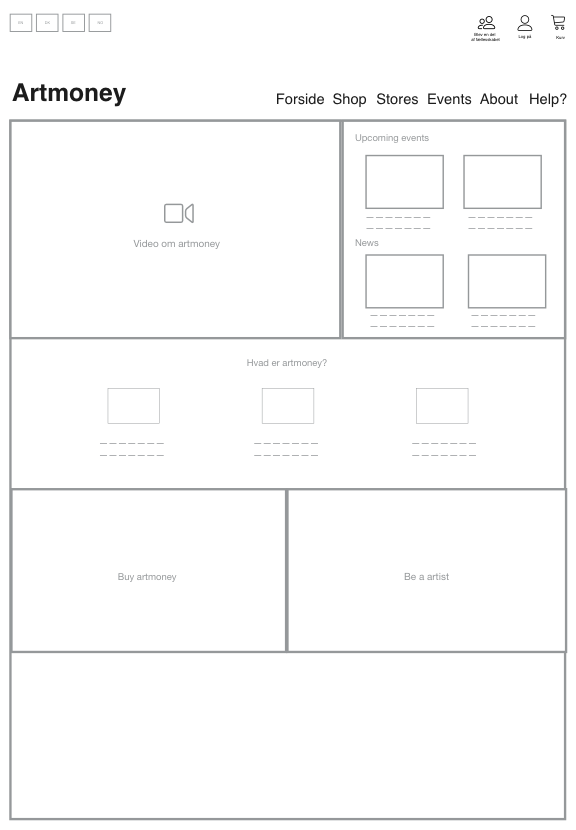
Konkrete tiltag
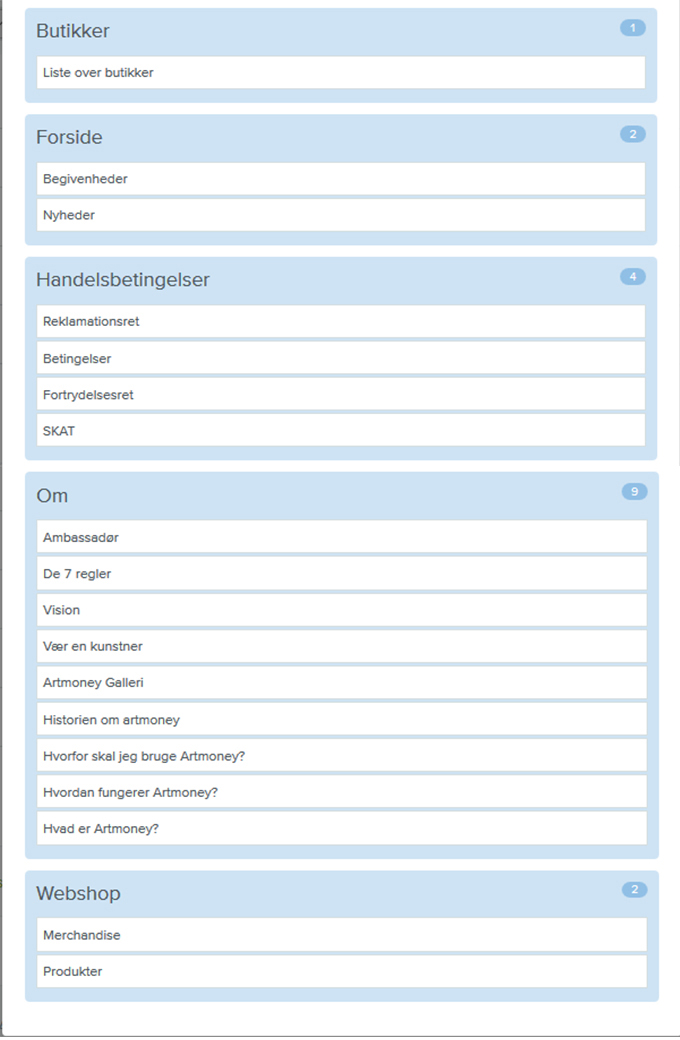
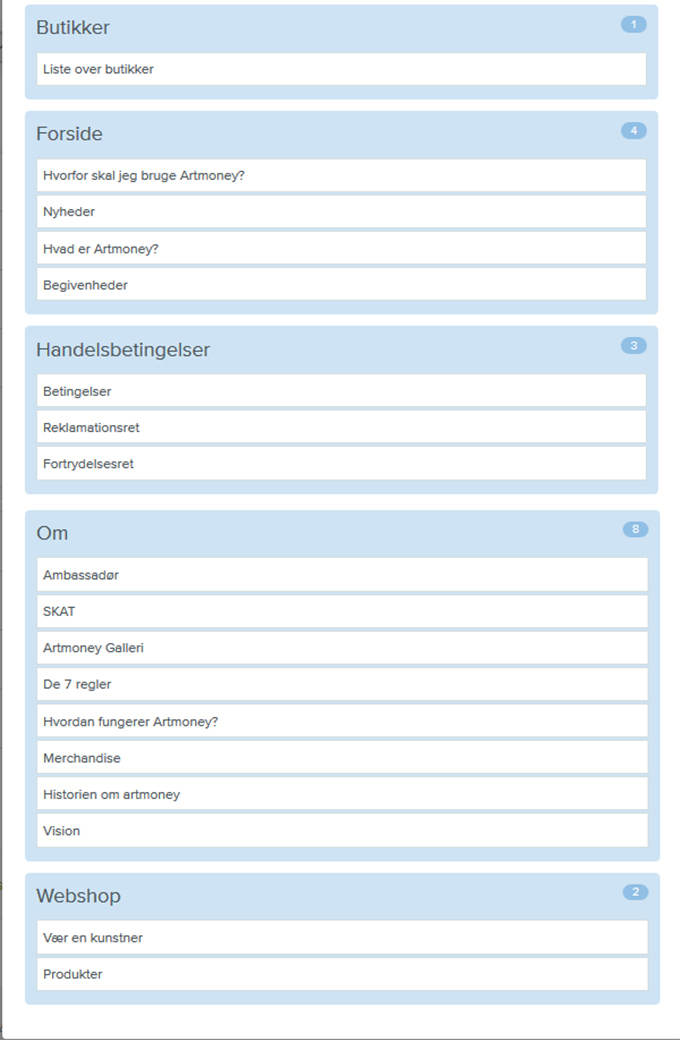
- Omstrukturering af indhold
- Omstrukturering af navigation
- En forsiden som hurtigt giver indblik i konceptet
- Præcis og enkel kommunikation på hele sitet
- CTA-knapper som gør sitet overskueligt og let at navigere i
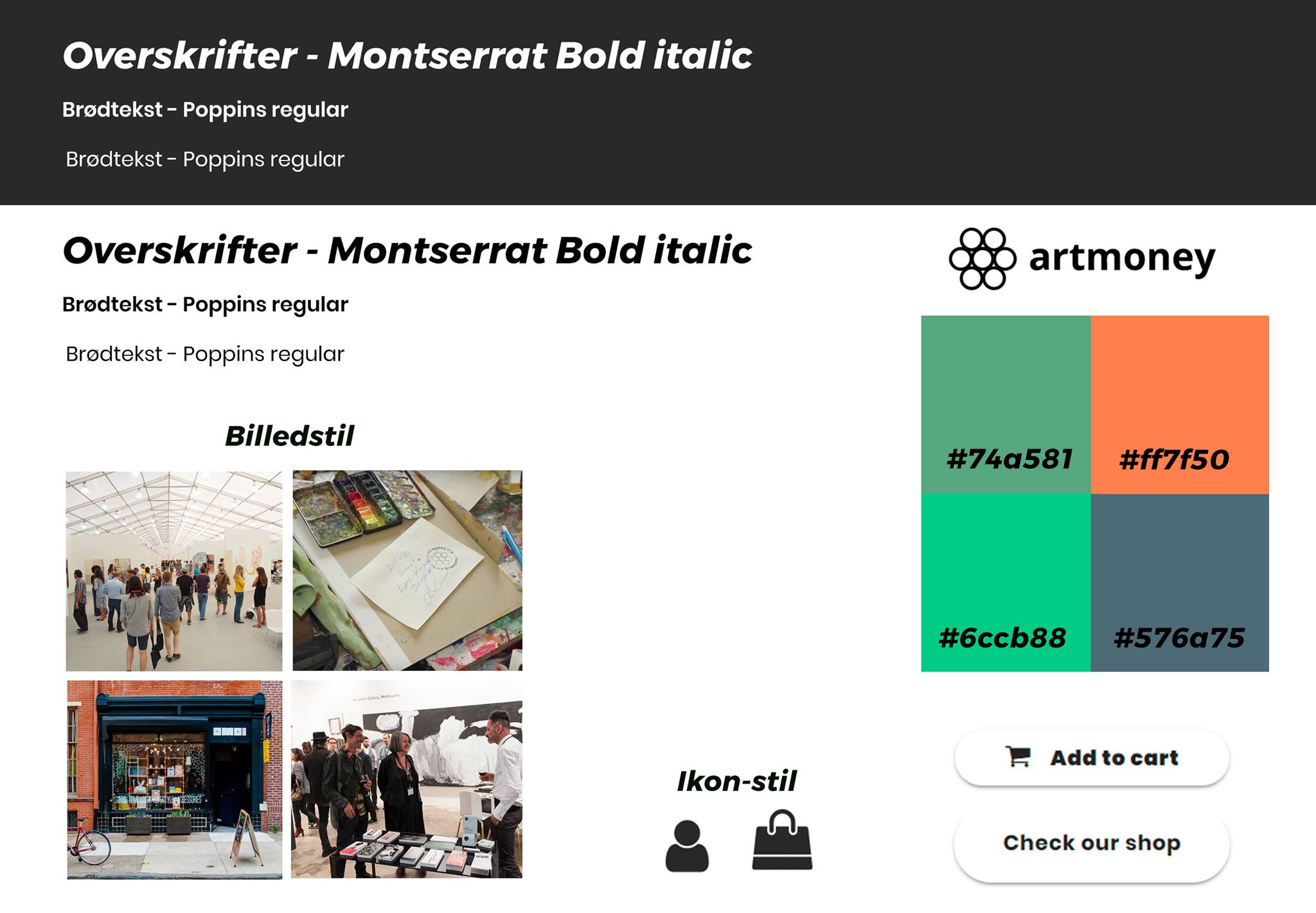
- En visuel identitet der afspejler kommunikationen og branchen
- Et konkret tema som står for fællesskab, kreativitet og det kunstneriske
- Vi har forbedret brugervenligheden
- Valg af sprog
- Integreret sociale medier i form af Instagram og Facebook
Organisationsmål
At oplyse omkring hvad Artmoney.org som virksomhed står for og hvordan artmoney fungerer. Derudover eksponering af artmoney og budskabet på de sociale medier.
Kampagnemål
Vil lave en fælleskab portal på de sociale medier for kunstinteresseret som har et grafisk udtryk som udtrykker genre kunst.
Hjælpemål
80% af alle besøgende skal kunne forstå konceptet bag Artmoney.org. Mindst 25% flere registreret brugere inden 2019.
Forretningsmål
At få solgt artmoneys og få flere artmoney medlemsskaber.
Det overordnede mål
At skabe et fællesskab og viden omkring emnet.
Google Analytics
- 18 td frafald af sessioner allerede på forsiden
- Gns. tid for visning er 00:00:38 - Frafald på 44,67 % baseret på sidevisninger
- Join/register - Forsiden - About - Stor afvisningsprocent og % afslutninger
- Primært henvisninger fra det sociale medie Facebook, Organic Search og Direct
- Brugere med en session (med under 4 sider gns.) - har gns. besøgstid på 1.26 min i sessionstid
Overordnet Data
- 32.192 sessioner
- 228.365 unikke sidevisninger
Alle data er fra perioden 26 august 2016 til og med 26 august 2017. Det skal nævnes at der er en fejlkilde i dataene. Dette skyldes at en masse fra klassen besøgte siden pga. projektet.
Indsigter fra interview om Artmoney.org
"Ville gerne have det mere som apps, hvor det er mere adskilt med en tekst som forklare hvad det er som man går ind til."
"Jeg ved ikke hvad det er. Det ville være en ide hvis man allerede på forsiden blev forklaret om konceptet."
"Startsiden er meget kompakt og uoverskuelig."
"Er det lovligt?"
"Man skal gøre mere ud af at vise hvorvidt artmoney er lovligt og hvad formålet er med det."
"Det virker meget som scam fra udlandet."
"Hjemmesiden virker meget utroværdig."
"Der mangler noget tryhed på siden."
"Konceptet om artmoney lugter af svindel, så det er vigtigt at der tilføjes noget troværdigt indhold, som skal gøre konceptet mere troværdigt."